前端学习笔记实例
快捷键的使用
shift + alt +'下箭头' 实现快速复制本行代码
ctrl + d 选择相同的多个单词
ctrl + alt + '下箭头' 选择多个光标
ctrl + h 查找并替换
ctrl + g 快速定位行
shift + alt 选择一定区块
ctrl + / 注释 或者 shift + alt + a
文本类标签
p标签,段落标签,随着窗口自动维持段落
br标签,换行标签,强制换行,单标签,break
加粗标签,strong或者使用b标签
删除线标签,del标签或者使用s标签
下划线标签,ins标签或者使用u标签
盒子标签,用以布局
图像标签
img,src 是标签的必须属性
src="/images/cat.jpg"
alt="替换文本,在图片不显示时,显示此文本"
title="提示文本,鼠标悬浮时显示"
width="200"
height="200"
border="20"
border-radius:10%

超链接标签
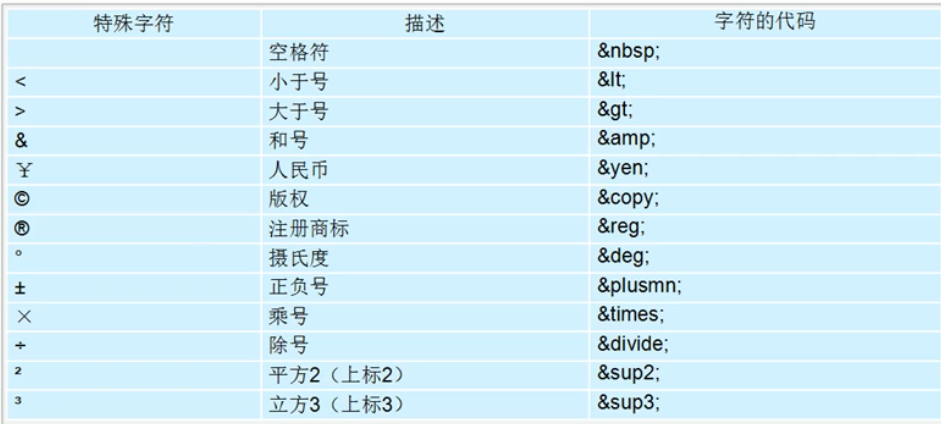
特殊字符
一些特殊的字符不能在网页显示,诸如:
空格:' ' 小于号:'<'< 大于号:'>'>
下面是一副特殊字符表,以供查阅

表格标签
表格标签属性的各项作用,css内容
align="center" 表示表格主体居中
border="1" 表示边框
cellpadding="10" 表示内容与表格的距离
cellspacing="0" 表格与表格之间的距离
width="500" height="500" 定义其宽与高
表头与表格主体
thead 标识表头,内容加粗并且居中
tbody
标识主体,内容正常显示,主要区分与表头,将数据内容与类型区分
| 特殊字符 | 描述 | 字符的代码 |
|---|---|---|
| ' ' | 空格符 | ' ' |
| '<' | 小于号 | '<' |
| '>' | 大于号 | '>' |
| '&' | 和号 | '&' |
| '¥' | 人民币 | '¥' |
| 合并单元格 |
colspan合并单元格 colum纵向,列合并 |
|
|
rowspan合并单元格 row横向的,行合并 |
||
列表标签
- <ul>标签内只能嵌套<li>
- <li>标签内可以嵌套其他标签
<p>标签
- 无序列表
- <ol>如上无序列表只能嵌套<li>
- <li>标签内可以嵌套其他标签
- 使用了数字进行排列
- 有序标签
- <dl>只能嵌套<dt><dd>
- <dt>标签标识与<dd>区分
- <dd>标签与<dt>标签同级
- 自定义列表
- <dt><dd>标签内可以嵌套其他标签
表单标签
使用场景:收集信息,注册页面等
表单域 form
表单控件 input、label、select、textarea
提示信息 属性中value和placeholder
css-字体属性
点击CSS-字体属性链接查看页面